Building a Freestyle Homepage
Freestyle designs give you more freedom to create a great looking Home Page. They are marked with the tag Freestyle.
Using drag and drop positioning you can position images and text with more precision. You can also include any text you wish as you're not limited to a template. With this creative freedom, also brings a slightly higher learning curve.
Here you can find some tips to building a home page your guests will love.
Before we begin...
To use all the available features, working on a larger screen such as a laptop is advised, and for some features such as positioning elements, or some text formatting it is required.
Since your guests will access your website on various sized devices, the elements in your design will be positioned for both mobile & desktop separately.
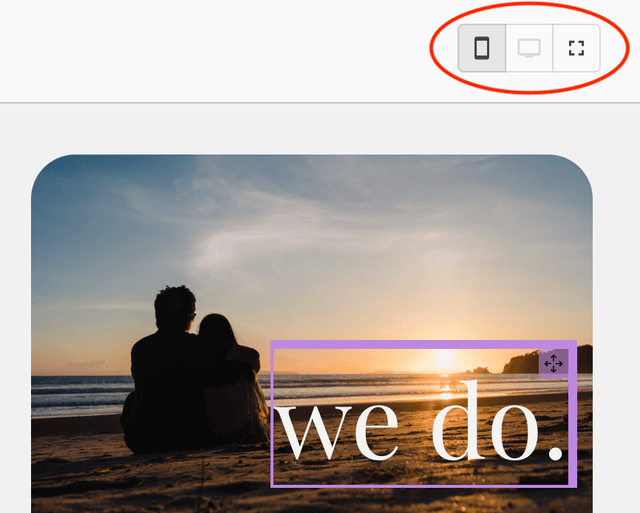
You'll be able to position your desktop version elements when you can see the desktop icon is available in your preview options. The website preview must be wider than 768px for it to be active. On smaller laptops therefore, you may have to collapse the main menu on the left.

Editing text
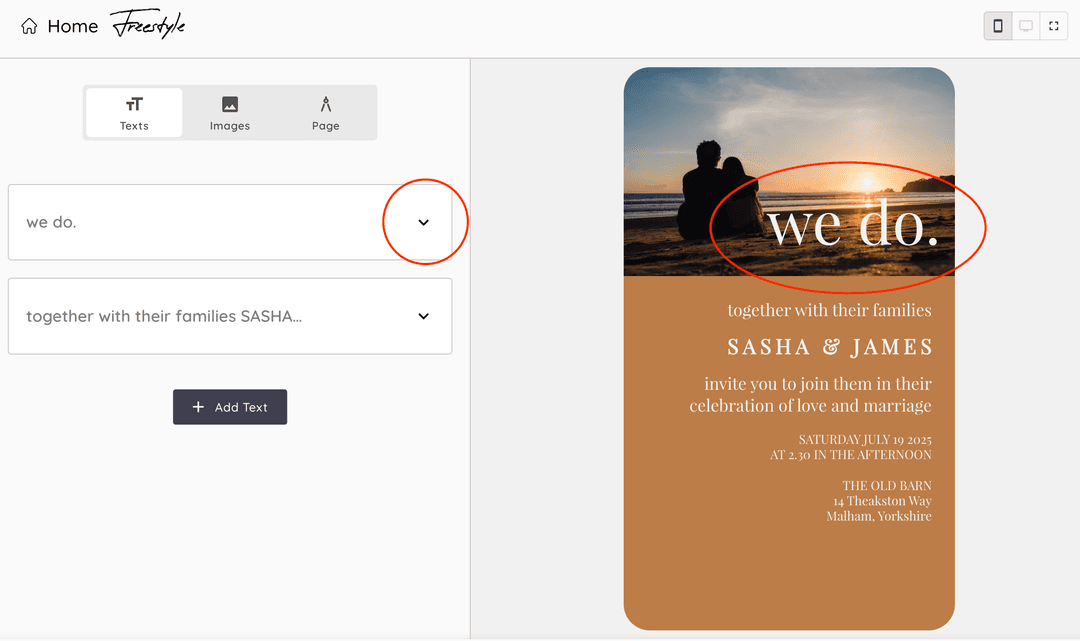
To edit text, simply click on the text in the website preview and type away.
Formatting text
To select a text box either click the text in the website preview or open the text box editor.

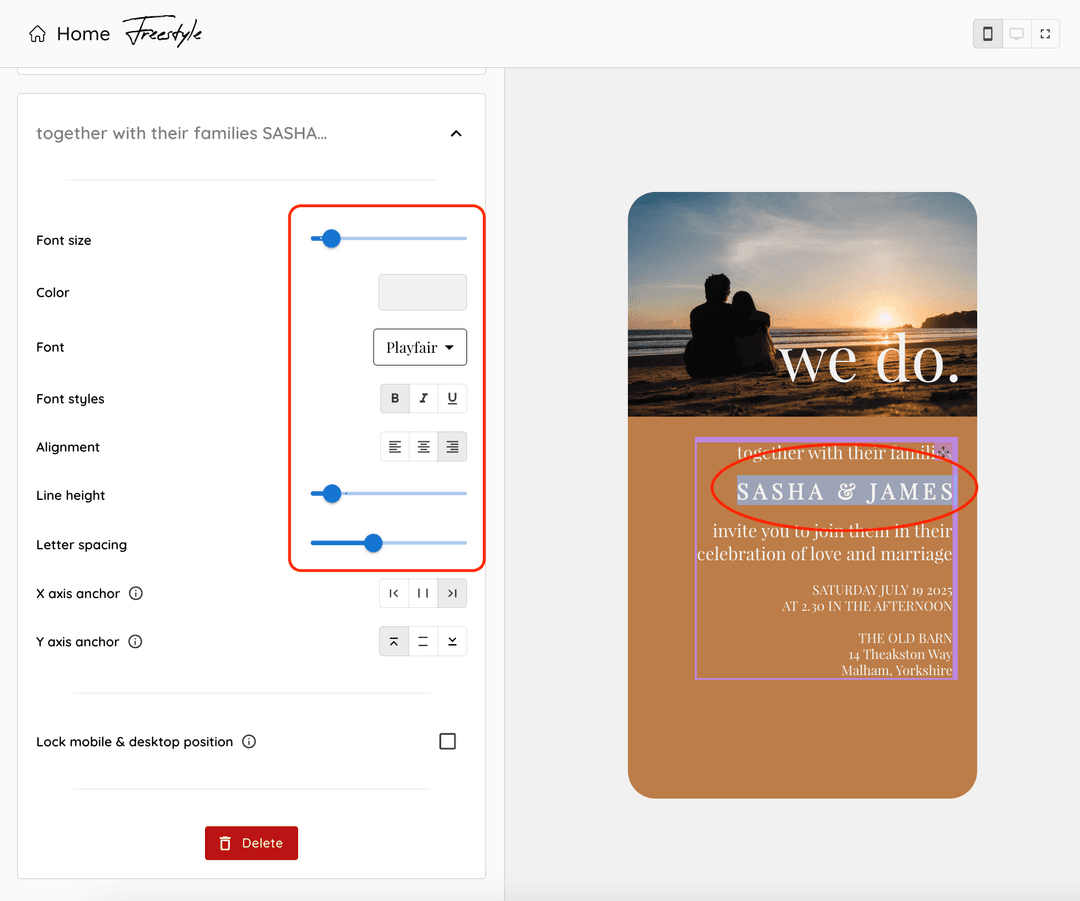
Your text can be edited in the same manner as a text editor. First highlight your text in the website preview and then apply the styles you wish from the editor.

Positioning text boxes
To position a text box, first select your text and simply drag and drop the text box using the move icon in the top right.

X/Y axis anchors
The position of a text box is measured as a percentage of the full width of the screen. i.e. 10% from the right of the screen.
You can select which side of the screen you would like the position of your text box to be measured from. The options are Left, Right, Closest.
In most cases, the closest option will be sufficient. The position will be measured from the closest side of the screen.
The purple border surrounding the text box will indicate which sides the text box are measured from.
With the closest option selected, you can also position your text box to stay central. Drag the text box to the centre until the purple borders on both (or all) sides of the text box are highlighted.
The templates already have the optimal values selected for that design, therefore if you intend to keep the same positioning for the elements, you will not have to change this.
Lock mobile & desktop position
Sometimes you may wish for your text box to be positioned differently on mobile than on desktop. You can check the Lock mobile & desktop position option to keep these positions the same for mobile and desktop.
When checking the checkbox, both mobile and desktop positions will adopt the position from the active view.
Images
It is possible to upload a maximum of 3 images. Click Add Image and upload it from your phone or PC. There is a maximum image file size of 5mb.
Image sizing
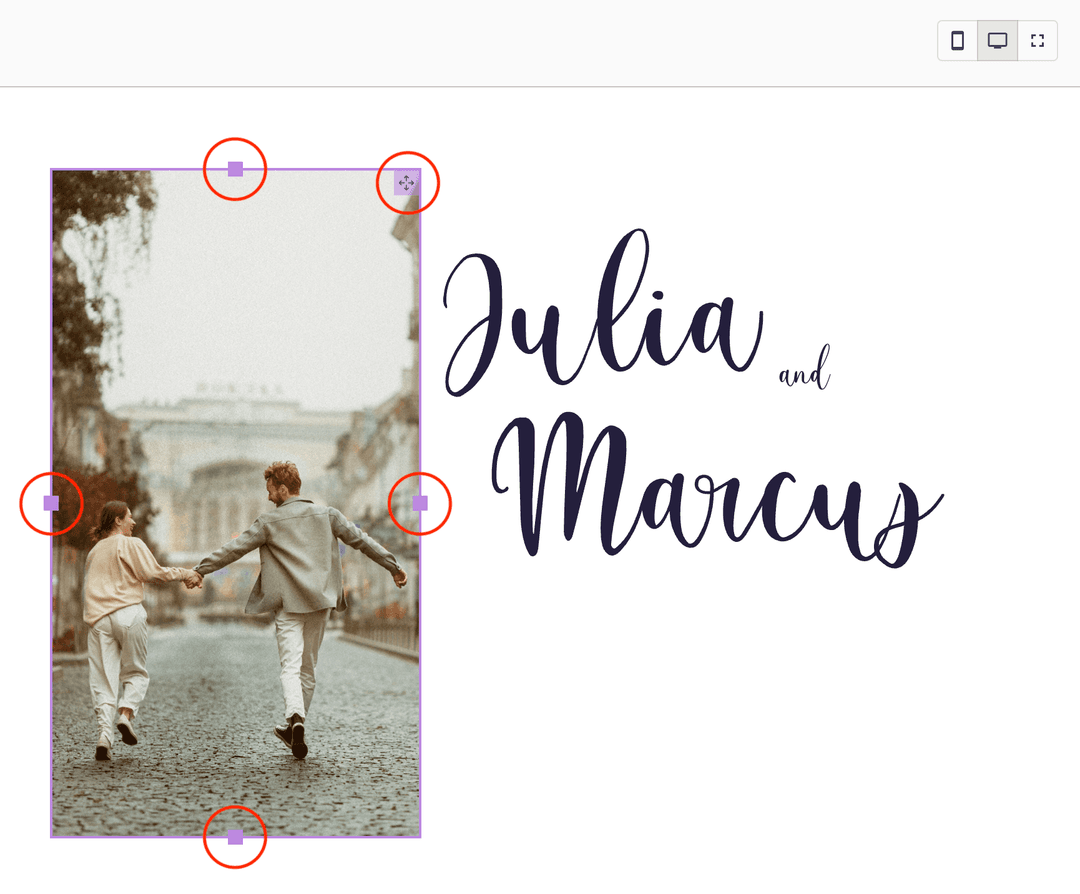
To change the size of your image simply click on the image to activate it and drag each purple resize handle.
By dragging each of the 4 resize handles beyond the edge of the preview, your image will then take up the full screen.
Image positioning
To position an image, first select your text and simply drag and drop the image using the move icon in the top right.